Kennst du die (für dich) richtigen Einstellungen der WordPress Mediathek? Und weißt du, mit welcher Ansicht du wirklich Zeit sparen kannst?
Ich habe mich damit in meiner WordPress Anfangszeit garnicht beschäftigt und schon irre viel Zeit damit verbracht, mir hinterher einen Wolf zu suchen. Um dir das zu ersparen, habe ich hier die wichtigsten Grundlagen für die zeitsparende Verwendung der Medienverwaltung zusammengestellt.
Es lohnt sich, sich von Anfang an mit den Grundfunktionen der Medienübersicht (Media Library) in WordPress vertraut zu machen. Das spart viele Nerven. Versprochen.
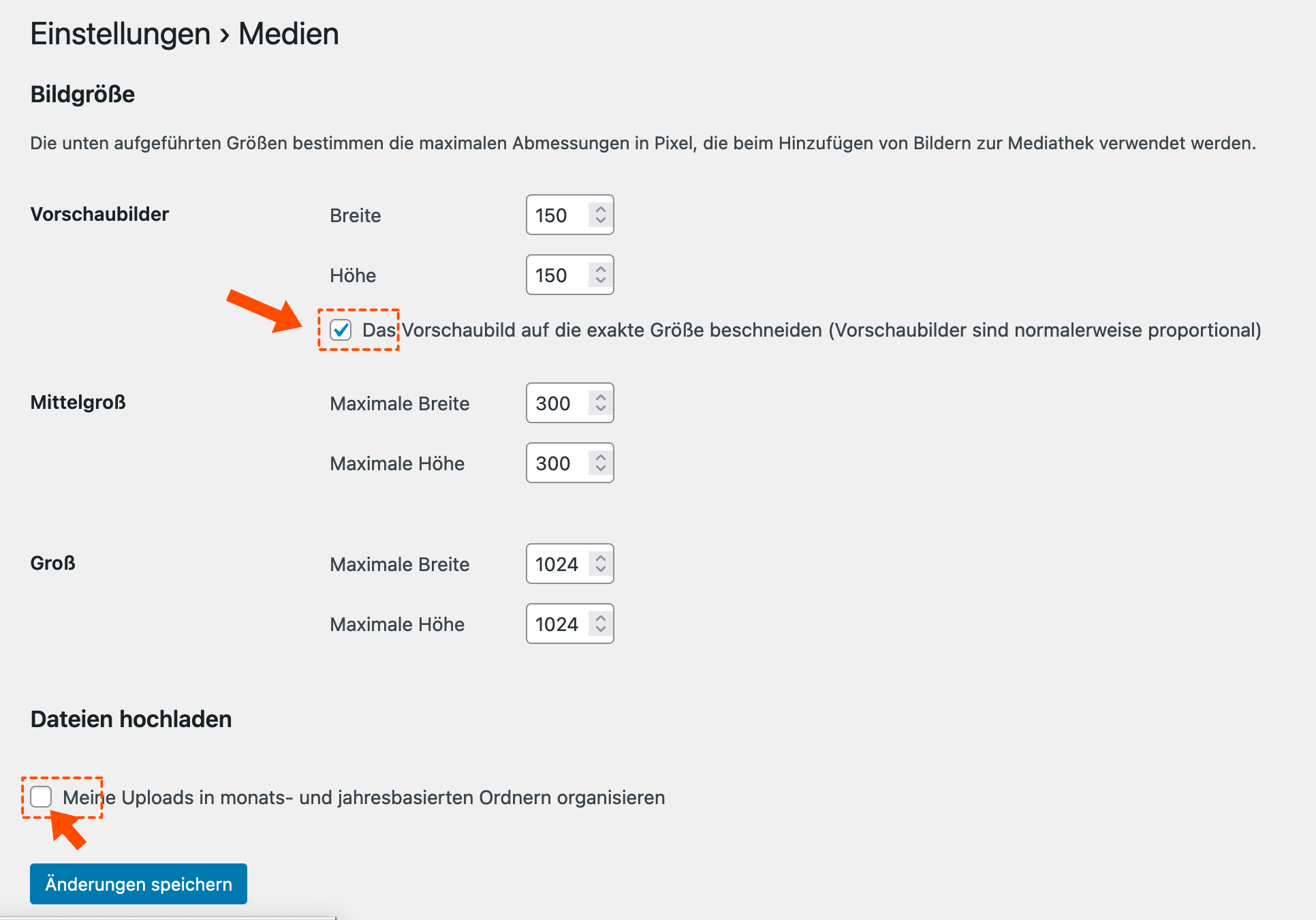
Die Basis-Einstellungen findest du in WordPress unter Einstellungen > Medien. Dort bestimmst du die Ordnerstruktur für Dokumente auf dem Server und die Bildgrößen, die automatisch erzeugt werden.
1. Die Ordnerstruktur für Uploads
Diese Einstellung bestimmt, wie (in welchen Ordnern) deine Bilder auf dem Server gespeichert werden. Du hast zwei Möglichkeiten bei „Dateien hochladen“:
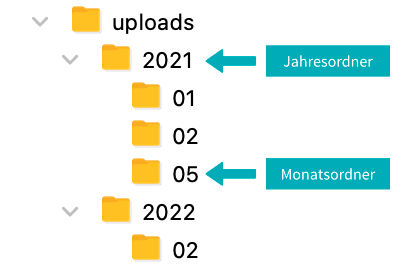
- „… Uploads in monats- und jahresbasierte Ordnern organisieren“ (Häkchen ist gesetzt).
Alle Bilder werden in Jahres- und Monats-Ordnern gespeichert, je nachdem, wann du sie hochgeladen hast. Eine Datei aus dem Februar 2022 landet z.B. im Ordner /2022/02.
oder
- alle Bilder in einem Ordner (direkt im Ordner „uploads“) zu speichern, wenn das Häkchen nicht gesetzt ist.

Meine Empfehlung: Die Option „Meine Uploads in monats- und jahresbasierten Ordnern speichern nicht anhaken, weil es eine Suche in den Ordnern ziemlich umständlich macht.
Der Vorteil, wenn alles in einem Ordner (../wp-content/uploads/..) gespeichert wird:
- Die Dateien liegen alle in einem Verzeichnis. Das macht die Suche wesentlich bequemer.
Der Nachteil:
- Es liegen dann u.U. sehr viele Dateien in einem Ordner, die lassen sich dort aber gut sortieren oder filtern.
Vorteil der Jahres- und Monatsordner:
- Wenn du viele Bilder hochlädst und diese gut nach dem Upload-Datum zuordnen kannst, erleichtert das die Suche nach Daten auf dem Server.
Nachteile:
- Wenn du auf dem Server ein Bild suchen willst, von dem du keine Ahnung hast, wann es hochgeladen wurde, wird die Suche u.U. sehr mühsam. Vor allem dann, wenn du den Dateinamen nicht genau weißt
- Die Ordner erscheinen auch in der URL des Bildes, d.h. die URL wir länger, was z.B. bei Downloads nachteilig sein kann, weil deine Besucher sofort sehen können, wann eine Datei (z.B. ein PDF) hochgeladen wurde. Auch aus SEO-Sicht kann das ein kleiner Nachteil sein, weil die URL etwas länger wird und der Dateinamen mit dem Keyword damit weiter nach hinten rückt.
Hätte ich einen Wunsch frei, würde ich mir Jahresordner ohne Monatsordner wünschen, damit ein bisschen Struktur drin wäre, aber nicht zu viel. Da das aber im WordPress-Standard nicht geht, bleibe ich dabei, alles in einem Ordner zu speichern.
Wichtig: Für die Filter in der Medienübersicht macht das keinen Unterschied. Du kannst die Dateien dort trotzdem noch nach Jahr und Monat sortieren (s.u.). Aber auf dem Server werden sie anders abgespeichert: entweder stehen alle Bilder in einem Verzeichnis, oder es wird für jedes Jahr und jeden Monat, indem du ein Bild hochlädst, ein eigener Ordner angelegt.
2. Bildgrößen und Vorschaubild
Die Einstellung der Bildgrößen kannst du so lassen wie sie sind (ich habe da noch nie etwas anpassen müssen). Eine Änderung ist nur nötig, wenn du ganz spezielle Anforderungen an deine Bilddarstellung und -größen hast.
Das Häkchen für das Vorschaubild „Das Vorschaubild auf die exakte Größe beschneiden …“ solltest du unbedingt angehakt lassen.
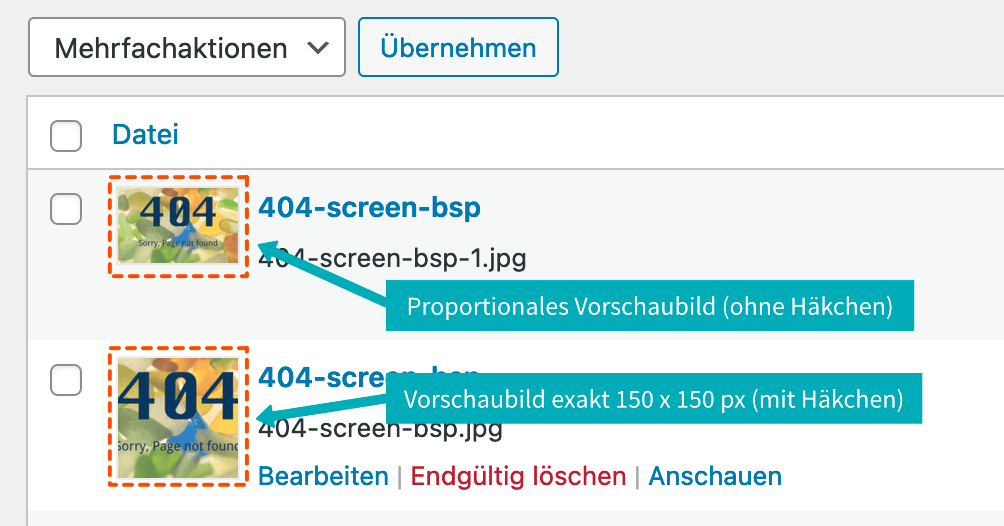
Es sorgt dafür, dass alle Vorschaubilder ein identisches Format haben. Es kann zwar sein, dass dadurch etwas vom Bild abgeschnitten wird. Normalerweise ist das bei den kleinen Vorschaubildern aber weniger störend, als wenn diese ganz unterschiedliche Formate haben – sie stehen ja meist in einer Reihe nebeneinander, da sehen unterschiedliche Formate schnell „unordentlich“ aus.
Im Bild unten siehst du den Unterschied:
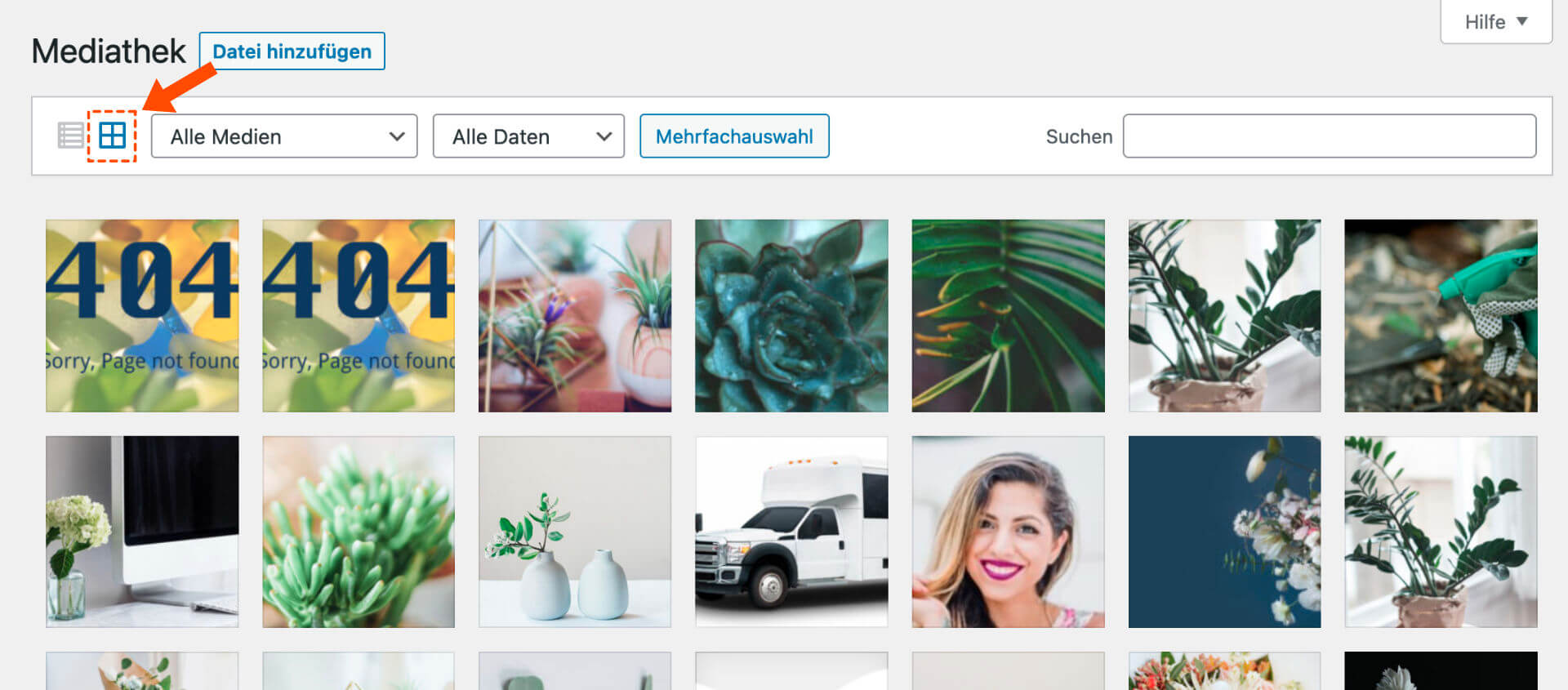
Die Filter in der Medienübersicht
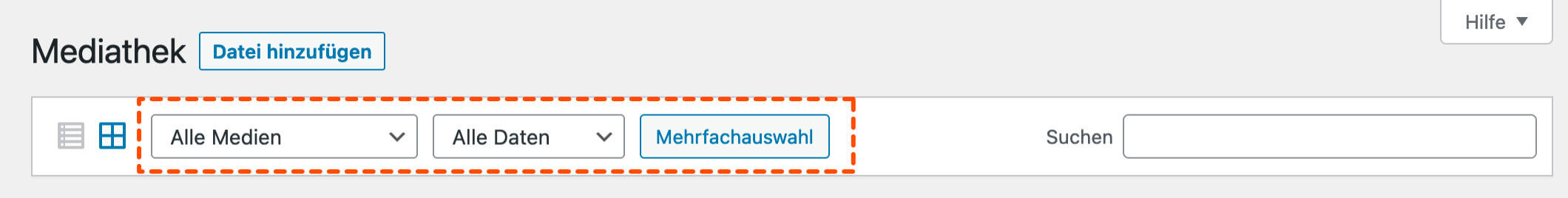
In der Medienübersicht kannst du dir über die Filter
- bestimmte Medientypen anzeigen lassen (Bilder, Videos, Dokumente).
- Dateien nach Upload-Datum (Monat/Jahr) anzeigen lassen.
Das geht auch dann, wenn du in den Einstellungen bestimmt hast, dass die Dateien nicht in jahres- und monatsbasierten Ordner angelegt werden sollen (s.o.). Das sind zwei ganz verschiedene Dinge (das eine ist eine Ordnerstruktur, das andere eine Filterung nach dem Upload-Datum, das jedes Bild automatisch bekommt).
Du kannst die Mehrfachauswahl aktivieren, wenn du z.B. mehrere Bilder auf einmal löschen willst.
Die Ansichten in der Medienübersicht
Du kannst dir deine Dateien als Rasteransicht (Galerie) oder als Liste anzeigen lassen.
Hier wird es spannend: In welcher Ansicht du deine Dateien anzeigen lässt hat nämlich nicht nur Auswirkung auf die Darstellung der Übersicht, sondern auch auf die Ansicht der Details zu einem Bild. Da hat mich am Anfang maximal verwirrt – und manchmal wundere ich mich auch heute noch, wenn ich nicht richtig aufpasse, wie ich die Bilder gerade anzeigen lasse.
Die Rasteransicht (Galerie)
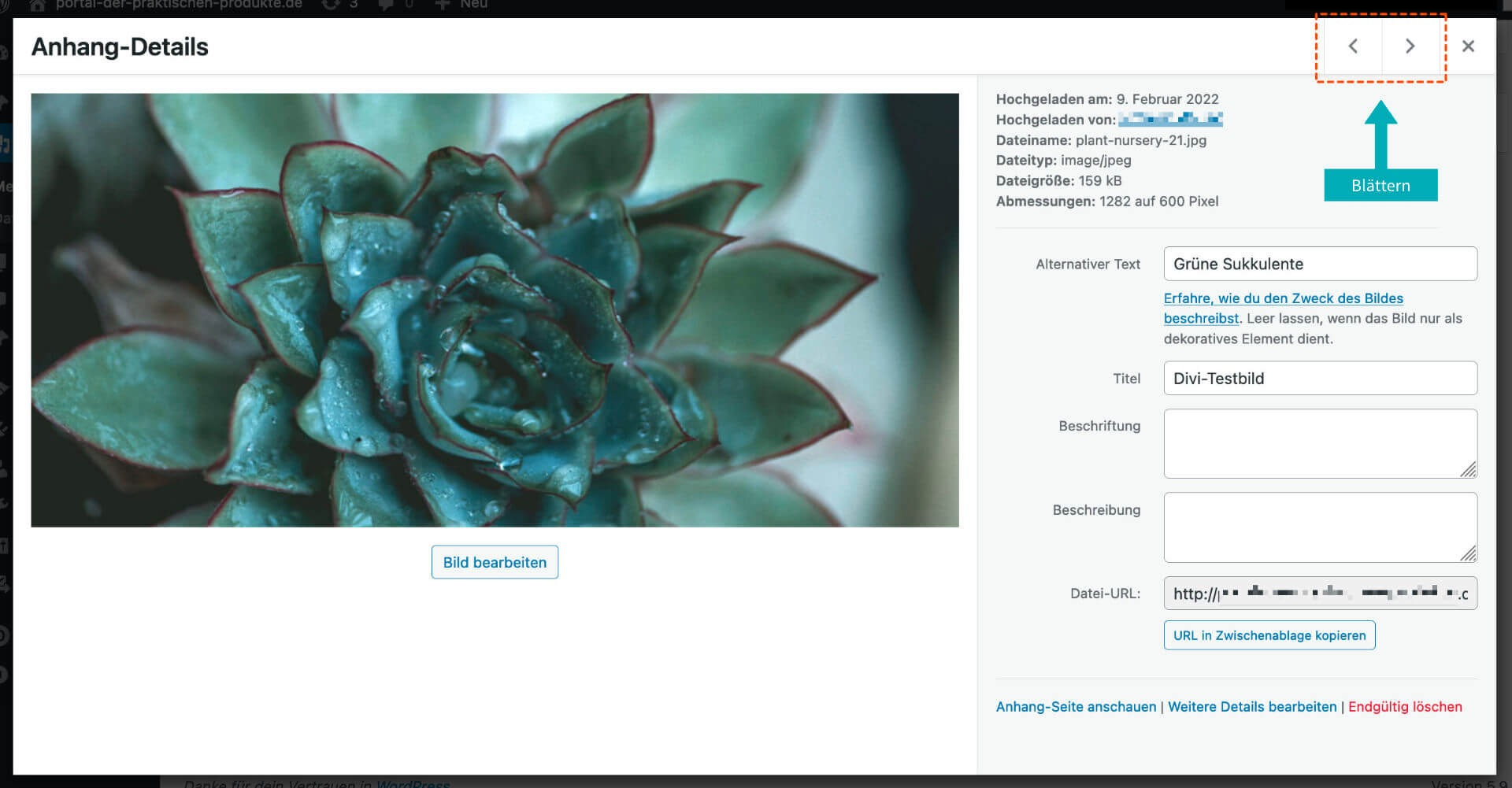
Die Rasteransicht bietet eine galerieartige Übersicht, in der du eine quadratische Bildvorschau bekommst. Beim Klick auf ein Bild siehst du die „Anhang Details“, die sich als „Popup“ öffnen.
Diese Ansicht ist sehr übersichtlich und vor allem für die schnellen Eingabe der Metadaten geeignet, wenn du mehrere Bilder neu hochgeladen hast. Ich benutze meistens diese Ansicht.
In der Detailansicht sehr praktisch und oft übersehen: die Pfeile oben rechts, mit der man zur vorigen oder nächsten Detailansicht blättern kann.
Der Nachteil der Rasteransicht: In der Übersicht bekommt man keine zusätzlichen Infos zum Bild.
Das ist besonders praktisch für die schnelle Eingabe der Metadaten (Alternativer Text, Titel, Beschriftung, Beschreibung) bei mehreren hochgeladenen Bildern, auch wegen der Blätter-Funktion. Und die Ansicht lässt sich schnell auf- und zumachen, weil sie als Popup aufgeht.
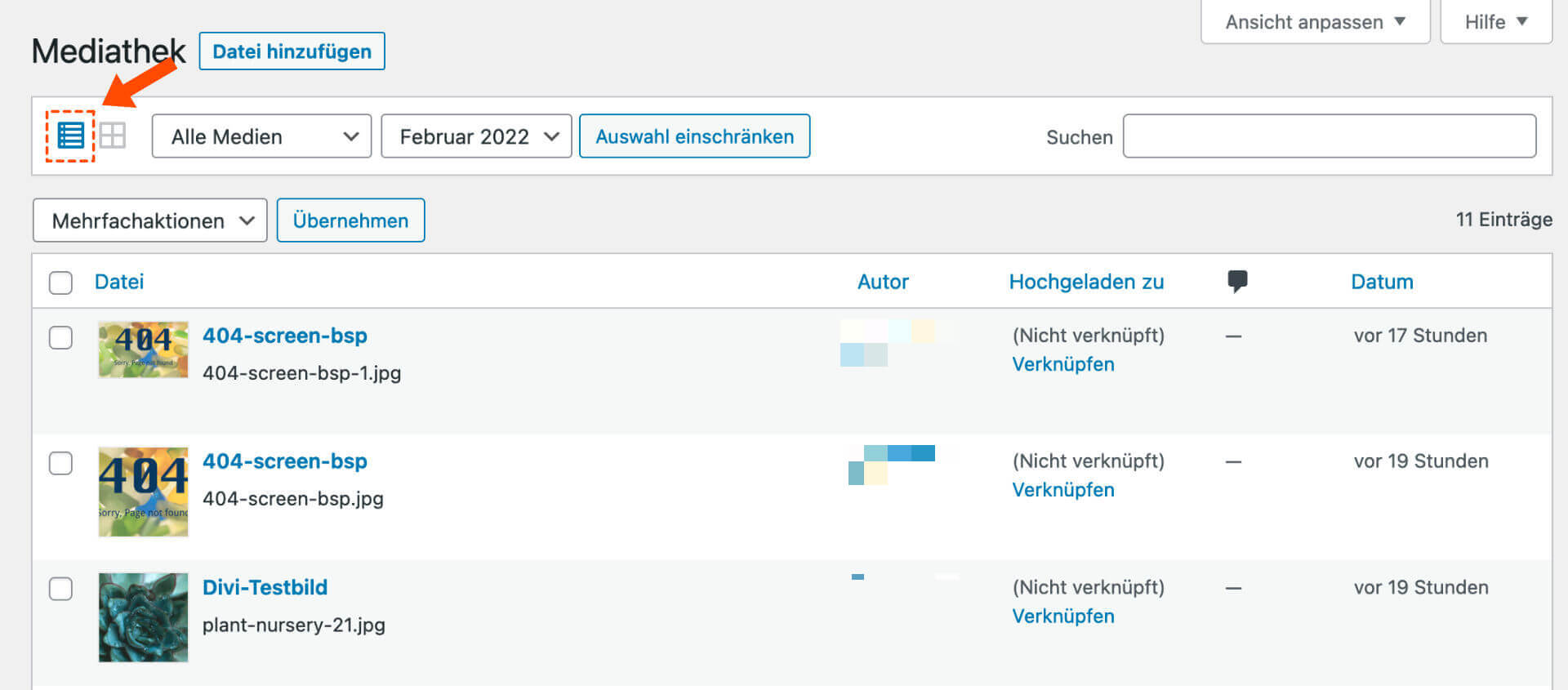
Die Listenansicht
In der Listenansicht bekommt man auf einen Blick neben dem Vorschaubild auch den Titel und den Dateinamen angezeigt, den Autor, die Verknüpfung (Vorsicht damit – s.u.), die Anzahl der Kommentare und das Upload-Datum angezeigt. Außerdem gibt es links gleich die Häkchen für die Mehrfachauswahl, die man in der Rasteransicht erst aktivieren muss.
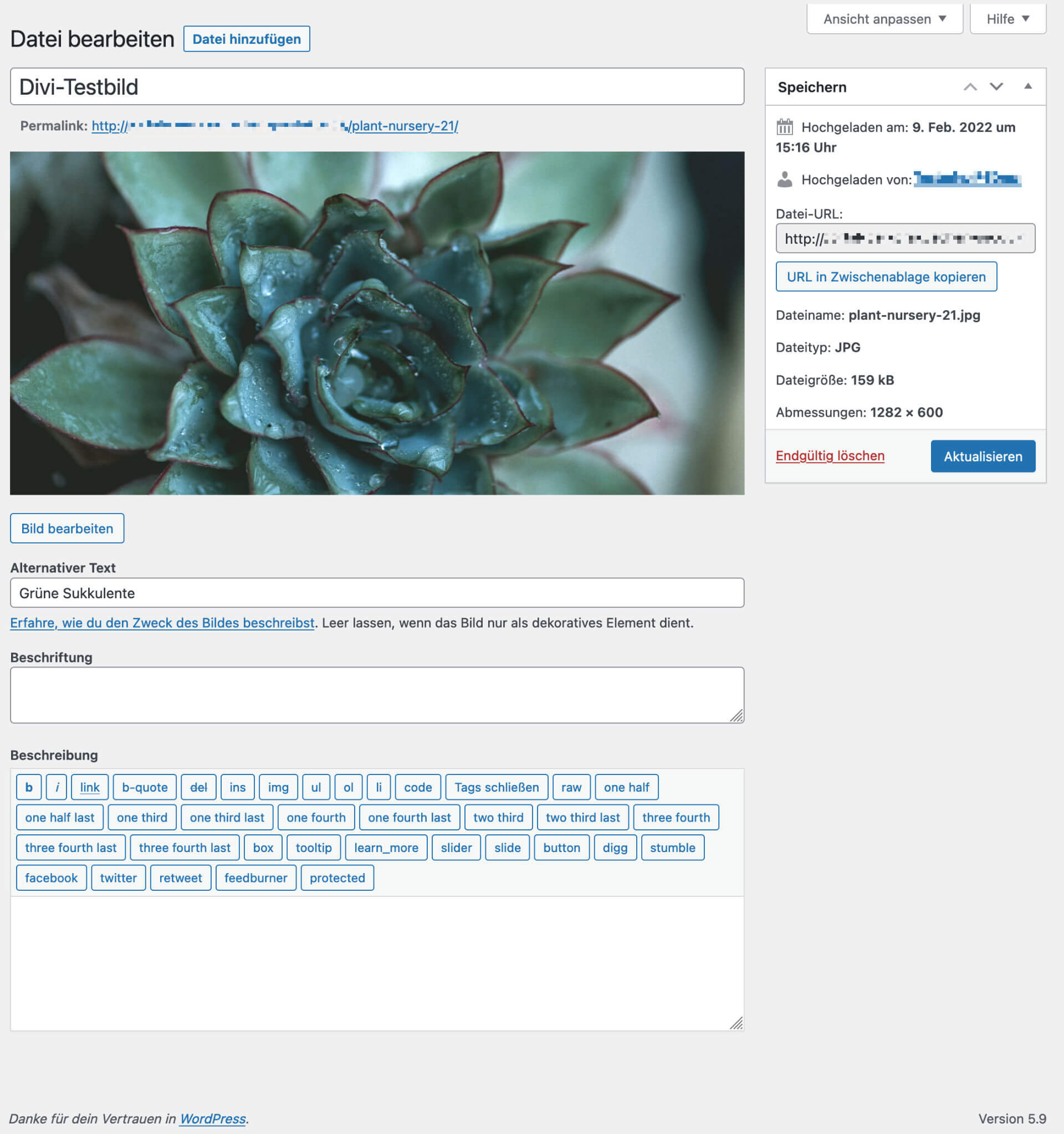
Auf die Detailansicht von vorher komme ich von hier aus nicht, dafür auf die Ansicht „Datei bearbeiten“, die etwas ausführlichere Informationen und Möglichkeiten zur Formatierung für den Beschreibungstext bereithält.
Das ist praktisch, wenn man detaillierte Info zu einem einzelnen Bild braucht oder die Bildbeschreibung mit Formatierungen versehen muss. Zurück kommt man nur mit dem Zurück-Button im Browser oder erneutem Klick auf „Medienübersicht“.
Achtung vor: „nicht angehängt“ und „hochgeladen zu“,
wenn du Divi (oder einen anderen Pagebuilder) benutzt!
Die Information „nicht angehängt“ (im Filter) bzw. „hochgeladen zu“ (in der Listenansicht) sollen eigentlich zeigen, ob und wo ein Bild verwendet wird.
Wenn du Divi (oder einen anderen Page Builder) verwendest, ist diese Anzeige nicht zuverlässig, da die Bilder anders eingebunden werden, als das im WordPress-Standard vorgesehen ist. Deshalb ist diese Info für Divi-Nutzer*innen schlicht und ergreifend nutzlos.
Zwei Sätze zur Suche
Eine der wichtigsten Funktionen in der Medienansicht. Sie sucht Wörter, die im Dateinamen, im Titel in der Beschriftung oder der Beschreibung vorkommen, der alternative Text wird nicht durchsucht.
Hast du Fragen zur Mediathek? Schreib sie mir die Kommentare, ich antworte dir!



















0 Kommentare